Are you web-curious and want to take a peek at the source code of any website on the internet? If so, you are not alone. One of the most frequent reader questions we see is how to view HTML source codes from ANY webpage on an iPhone (or another iDevice–iPad or iPod Touch.) Luckily, we have a solution thanks to Developer Rob Flaherty! This article outlines the steps required to view the source code (HTML, CSS, JavaScript, etc.) for any webpage on your iDevices including iPad, iPhone or iPod touch. And best of all, no app required!
Related Posts
Contents
How to View HTML source codes on iDevices
8 Easy Steps to see HTML source codes
- Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome
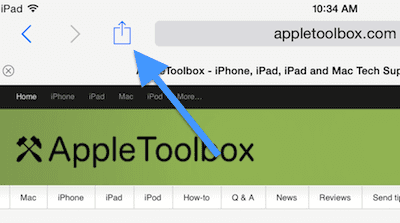
- Select the Share Button (also known as the Action button):

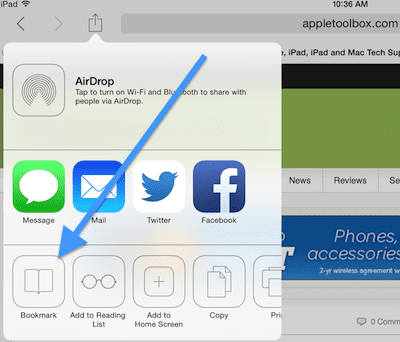
- Tap Bookmark:

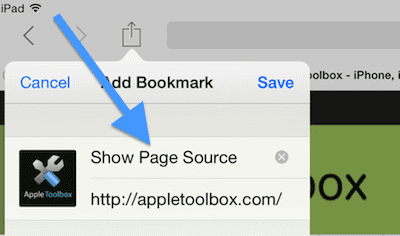
- Choose the Name Field and hit the X icon to clear it and name it “Show Page Source” and then tap “Save.”

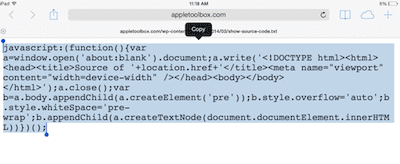
- Now visit this page and select all and copy the javascript code: (code credit: Rob Flaherty)

- Confirm that the code you copy from Rob’s site looks the same as this (but copy from this page NOT from below):
- javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘<!DOCTYPE html><html><head><title>Source of ‘+location.href+'</title><meta name=”viewport” content=”width=device-width” /></head><body></body></html>’);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
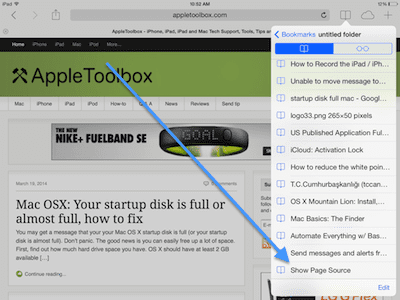
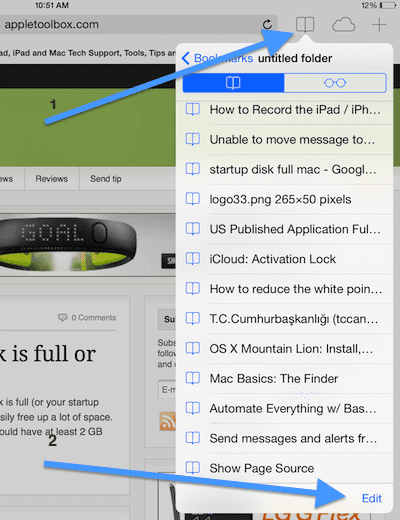
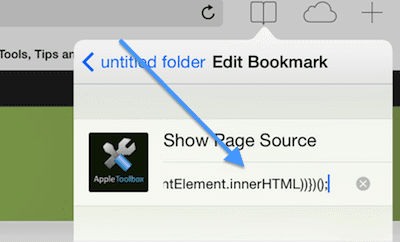
- Tap the Bookmarks icon and tap Edit:

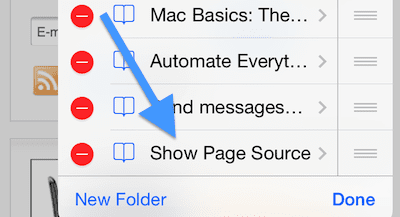
- Select the “Show Page Source” bookmark you just created in step # 4:

- Tap the Address Field and hit the X icon to clear it, then paste the javascript code you copied in step # 5; then tap Done

That’s it! Now you can use go to any webpage using mobile Safari (and Chrome) on your iDevice (iPhone, iPod, or iPad), tap the Bookmarks icon then tap the Show Page Source bookmark, and a new window opens displaying the source code of the webpage. Awesome and Easy!
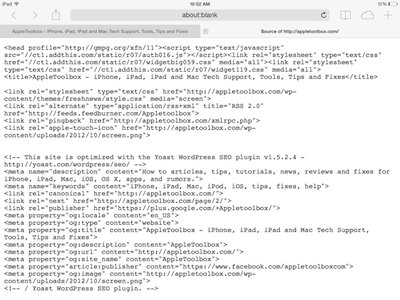
End Results to View HTML source codes


And, Of Course, There’s an App For That!
If you don’t like the idea of going through a bunch of manual steps, the App Store offers a few apps that do the work for you! Look for third-party apps like View Source, Source for Webpage, Source Browser, and similar apps that allow you to view HTML source code. With these apps, you get access to all your favorite site’s HTML source code, CSS, and on some apps, any Javascript. Some of these apps even offer a Safari extension for iOS devices and include built-in syntax highlighting and search features! 
With these apps, viewing source code is a smooth, one-step process. Just enter a URL and immediately see the source code behind it. Or use the app’s Safari extension and browse the web as you usually would. Then, when you want to view the source for your current page, all you need to do is tap the Action icon and choose View Source. It’s easy to copy the text to your pasteboard for use in other apps or even send it as an email.

Obsessed with tech since the early arrival of A/UX on Apple, Sudz (SK) is responsible for the original editorial direction of AppleToolBox. He is based out of Los Angeles, CA.
Sudz specializes in covering all things macOS, having reviewed dozens of OS X and macOS developments over the years.
In a former life, Sudz worked helping Fortune 100 companies with their technology and business transformation aspirations.
















I have a solution, it has been thoroughly tested, and works regardless of what iOS device you own. Just follow the below steps:
1. shut down apple device and put away for now.
2. Locate a laptop running Windows or Linux (this may work for other desktop or laptop operating systems)
3. Start laptop and open a browser
4. Right click on browser while selected website is open and select “view source”
I ABSOLUTELY GUARANTEE YOU THIS WILL WORK!
It is also significantly faster than trying any of the suggested solutions on iOS devices!
I have just tried and tested on my iPad using Chrome with the latest iOS and it works! Many thanks for this!!!!
I do have iPhone 13 but it’s not opening.it has code on it they I saying only iPhone company can open it therefore I want know if you can open it and how it with cost for the code.
Excellent and thank you for sharing.
This is AWESOME!!! Thank you so much!!!
That is amazing!
Thank you!
So Impressed this hack very cool man thanks
Thank you so much!
I wish I was smart enough to understand how and why this worked – but it DID work – and I’m like
Woah!? No sh*t!
It worked!!!
You Rock!
PS. As a 30 something who knows little more than how to use adv search operators, where would you recommend I start if I want to learn code? ♀️
Any advice would be greatly appreciated!
This way of page source viewing can be used to inspect facebook pixel or google site tag codes? Any other option to chrck facebook pixel code on a page??
Tested it on an iPad pro 12.9 2018 model with iOS 12.4.1. Works. Thanks so much for this!
Hello.
I tried this idea and when I was finished I went to ROBLOX (because the asterisks was on my password and I forgot my password) clicked on bookmarks then clicked on Show Page Source it went to a new window but it was completely blank.
There was no writing on it. Just pure whiteness. Can you tell me if I can get my password back
Since this is such a useful hack and still so often referenced but folks are sometimes frustrated with the inability to Select All/Save/Share etc. at times, if people don’t mind a little scripting, you can play with ‘the new freshness’ and use the code I wrote below in lieu of any additional workflow (or roll your own as you see fit, of course). But here’s the current approach to accomplish…
javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘Source of ‘+location.href+’document.designMode = “on”;’);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
The only really important addition in there is the document.designMode = “on”; between the tags which makes the resultant document editable by turning designMode on and thereby invoking the desired UIMenuController edit actions (i.e. Cut, Copy, Paste, Replace, Select, Select All, Formatting) plus your keyboard and all that jazz should you wish to add/edit/replace/format anything before sharing/saving to your destination, etc.
Hope that makes some lives easier out there (or at least a little more efficient ; ).
Cheers.
Jay,
Awesome, thanks for sharing it!
Awesome, it’s working!
I got to finally see my website code using my iPad Pro! A Big Thank YOU!!!
Awesome!!!
Nope. Completed all the steps in Safari on iOS 11.4 on 2017 128 GB iPad. Didn’t work. Did it again, still didn’t work. Shut down all open apps. Cleared all cookies from Safari. Opened Safari. Still doesn’t work on my iPad for any webpage.
Completed all steps in Google Chrome on my iPad. Three times. Deleted bookmark, tried again. And again. Won’t work for any webpage.
Hi Richard,
Thank you for the feedback. We just tested this on both Chrome and Safari and it’s working for us. The key is to copy the code from the link, rather than copying the code that’s written in the article. We’ve updated the article to reflect that change. Not sure why copying it from the article’s text isn’t working anymore–it used to!
Sam
Hi, I think the code in the article’s text doesn’t work because of the single quote symbol you used (maybe the problem is due to the font). Only this symbol is correct: location.href+’.
You should replace them all with this one or with the code ' in your html source.
By the way it’s a really cool tip guys! Thank you!
Thanks Gian! We appreciate the tip.
iPhones/iPad are one of the best devices v=currenly present in the market. But to view the HTML source code in these devices is not a very easy thing.
This is a problem that has gone on for about 2 months. I have been using my iPad for a lot of searching and especially for recipes. When I find one that I want, I email it to my computer. It ends up stuck in my “Outbox”. I can not get it out unless I delete it. I do not like to hand write something and then have to type it. Too time-consuming. When I search for “helps”, I get references to the “iO which is Greek to me. I have the same problems with items other than recipes that I would like to have copies of.
You need to go back to what worked before the “iOS” were put in. All computer users are not highly trained technicians. I use mine for enjoyment.
Hi Sybil,
I’m sorry to hear about your problems emailing recipes. It sounds like there is a problem with your email account, so we suggest removing your email from your iPad and then adding it back in. To do so, go to Settings > Accounts & Passwords > Select Your Email Account > Delete Account. Once deleted, restart your iPad and then return to Settings > Accounts & Passwords > Add Account. Then follow the on-screen steps to add your email account back to your iPad.
If that option is not appealing, there are a few other things we can try:
Force restart your iPad by pressing both Home and Power buttons and keep holding these two buttons down until the Apple Logo appears onscreen, then release them. Once rebooted, try to send a recipe again via your email
Close both your Mail App and your Browser (Safari or other) by double tapping the Home button, locating the Mail App Preview and swiping up off the top of the screen, then do the same for Safari (or another browser app) by locating the app preview and swiping it up off the top of your screen to close. After both apps are closed, restart your iPad and try to email a recipe again.
Put your phone in Airplane Mode (Settings > Airplane mode > toggle ON), delete all emails currently showing up in your outbox, then go back and turn Airplane Mode off. Restart your iPad and try again
Let us know if the problem persists!
SK
I got to open the page with the code but it won’t let me edit it. How can I do that?
Hi Alexander,
Are you trying to edit the source code of a webpage that you viewed using this method?
Liz
Thanks! Works on iPhone 6 running iOS 11.1.1.
it wont let me edit the edit the words
This works in iOS 11.2 also!!!!
And in chrome also
worked!!! Thanks!
Fantastic – very helpful – thanks!
Wow. What a hassle!
Great! thanks
Once we can view a page’s source code, can we copy it? I’m not an apple person. I’m asking for a friend. She seems to be saying that she can view source code, but not copy it after “last year’s” iOS update. She uses a tablet and iOS.
Can’t get to stage 3. It doesn’t have bookmark. So tried adding one. That doesn’t work!
Hi Marty!
Sorry these steps arent working for you. Try fully closing Safari by double tapping home, locathing safari, and then swiping up to close. Then head to settings>safari and make sure favorites is on.
If you sync with icloud, head over to Settings > iCloud > Safari > and confirm its ON.
Open Safari and try running through steps again to set a bookmark. To check bookmarks, tap the open book icon to the left of top address bar.
For more detailed instructions, check out our article on Safari and bookmarks.
Keep us updated and let us know if you still encounter problems,
Liz
Thank you so much!
Went past the command in red at Step 5 (view this page) a few times, but finally got through to your script to copy, and hey presto!
Works perfectly in iOS 9.2.1, thank you 🙂
For everybody saying it doesn’t work, don’t forget to look at the opened tab in the background 🙂
Doesn’t work (anymore?)
Too bad…
Hi
To viewing the html code is perfect but how can we copy that coding?
Is their any solution please guide me?
Thanks
Just make an ‘edit page’ bookmarklet (search google) then just select that bookmarklet after the view source bookmarklet and you will be able to select/copy etc.
Don’t work with iOS 9.0 & 9.1!…
I guess a change needs to be made to the script so that it will work with the new iOS 9.x updates. Can you update the page when the change is made so that I can try this again? Thanks!
Ps… I don’t mean to act demanding, this is just such a great trick and I’d like to be able to use it.
My message was erased! Here is again :
This method does not work with the New iOS 9.0!
Any solutions?
Don’t work with iOS 9.0!… Any solutions?
I followed all of the steps but when I go to see page source it opens a new tab which says:
Any solutions?
Thank You! It worked. 🙂
Hi,
How can we search the page source. No options . It was there in the earlier version.
Thank you.
Thank you.
Thank you.
Thank you.
Thanks man
Fantastic! Thanks so much, no longer have to crank computer into life just to see source code. You’re stars.
Hey, thanks! Why the heck Apple took this out is beyond me. I swear… Apple, I love usually you but I HATE you sometimes.
This is dope, this helped a lot. Thanks much! 🙂
Thanks for this!
Cool tip