Developing web pages for mobile devices or debugging your hybrid app is often difficult. But luckily for folks designing on iOS, starting way back with iOS 6, Apple offers a remote web inspector feature in iOS. It’s an easy and practical way to debug, optimize and modify your web pages or hybrid apps on iOS.
Related Reading
- Safari Quick Website Search: What It Is and How to Use It
- 15 Essential Safari Extensions for Mac in 2023
- Safari not working? How to troubleshoot your problems
- A Complete Guide to Apple’s Changes to Safari in iOS 16
- How to Open a New Tab or Page in Mobile Safari with iPad, iPhone or iPod Touch
Contents
What Is Web Inspector?
Back in 2012, Apple introduced a new Safari feature called “Web Inspector” for debugging web applications on iOS devices such as the iPad, iPhone or iPod touch. This feature can help anybody, especially web developers, find and correct problems with websites. Here’s the official description from the Apple Developer Website:
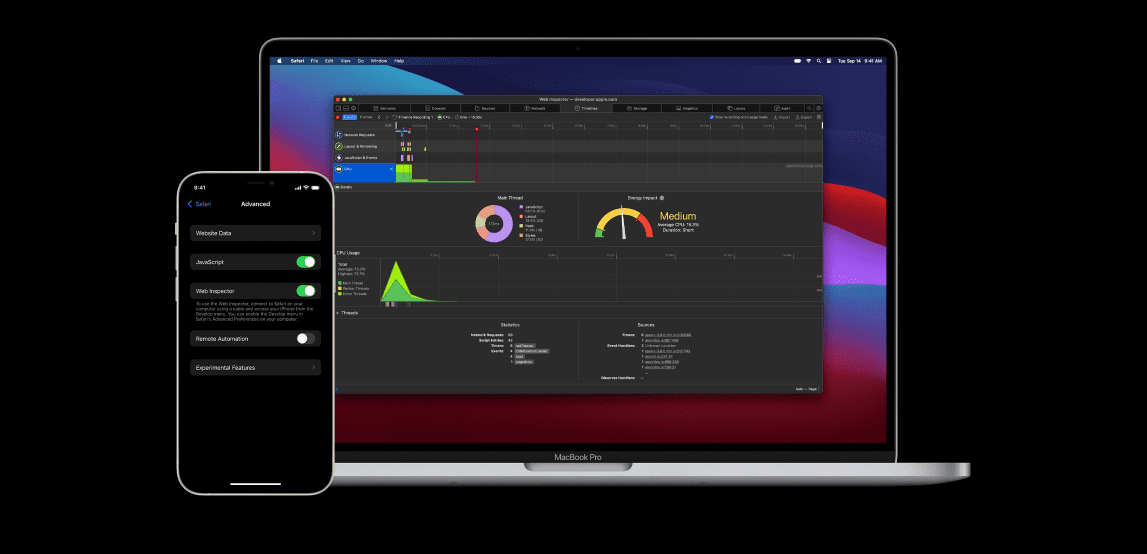
Web Inspector is your command center, giving you quick and easy access to the richest set of development tools ever included in a web browser. It helps you inspect all of the resources and activity on a web page, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your workflow. You can even debug memory using Timelines and tweak styles using widgets for over 150 of the most common CSS properties.
Some of the accessible tools and options found within the Web Inspector include Elements, Console, Sources, Network, Timelines, Storage, and more.
How to Use Web Inspector on iPad and iPhone to Set Up Remote Debugging With Safari
We can’t recommend this enough, but do not tinker or mess around with Web Inspector unless you know what you’re doing. This is a tool meant for web development and isn’t meant to be used for any other reasons. That being said, here’s how you can use Web Inspector on iPad and iPhone:
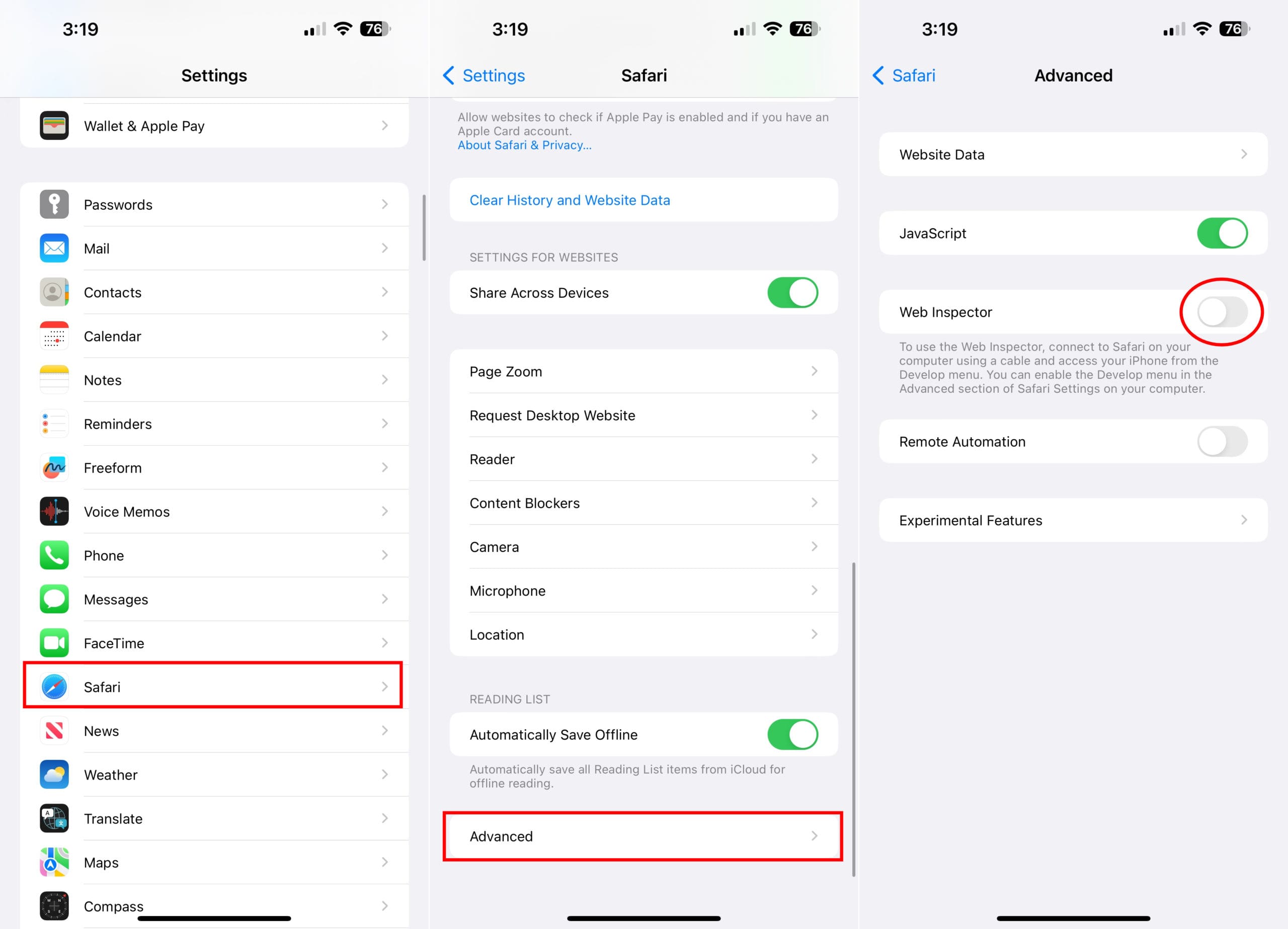
- Open the Settings app on your iPhone or iPad.
- Scroll down and tap Safari.
- Scroll all the way to the bottom of the list and tap Advanced.
- Tap the toggle next to Web Inspector to the On position.
After you’ve turned on Web Inspector, you need to connect your device to your Mac. Once connected, follow the steps below:
- Open the Safari app on your Mac.
- Click Safari in the Menu Bar.
- From the drop-down menu, highlight and select Settings.
- Click the Advanced tab in the top toolbar.
- Click the checkbox next to Show Develop menu in menu bar.
- Close the Safari Settings window.
Once you’ve enabled the Develop menu, it will appear in the Menu Bar, provided that Safari is open along with being the focused window on your Mac. From here, all you’ll need to do is click Develop in the Menu Bar, then select your connected iPhone or iPad from the list of devices.
Then, you’ll be able to inspect your website, which includes making changes to HTML or CSS, along with running any JavaScript commands or searching for DOM elements. Additionally, the Safari Web Inspector should also detect any CSS, HTML, or JavaScript errors, while providing details of each error within the debugger.
iPhone or iPad Not Showing Up in the Develop Menu?
If you have followed all of the steps above, but your iPhone or iPad doesn’t appear within the Develop Menu in Safari on your Mac, try out these different solutions:
- Clear your Safari cache and cookies
- Update Safari on your Mac and iDevice if an update is available
- If you run a beta iOS or macOS version, you may need to run the latest beta on all devices
- Try another cable and/or port on your Mac. Make sure that the cable is a genuine Apple lightning cable or MFI Certified (Made For iPhone).
- Check that Web Inspector is toggled ON. iOS updates sometimes toggle this back to the default OFF setting. So just make sure to check Settings > Safari > Advanced > Web Inspector
- Try toggling Web Inspector Off, wait 10 seconds, and toggle back on
- Try using the Safari Technology Preview browser instead
- Quit Safari on your Mac and restart the app. See if your Mac’s Safari then recognizes your device and allows debugging
- Check that you are not using Safari’s Private Browsing mode if your iDevice only briefly shows up in Safari’s Develop menu and then disappears
- Open Activity Monitor and check what’s going on with Safari

Obsessed with tech since the early arrival of A/UX on Apple, Sudz (SK) is responsible for the original editorial direction of AppleToolBox. He is based out of Los Angeles, CA.
Sudz specializes in covering all things macOS, having reviewed dozens of OS X and macOS developments over the years.
In a former life, Sudz worked helping Fortune 100 companies with their technology and business transformation aspirations.












WTF?!?! This is sickening! It is only available on macOS, not on Windows! Eternal shame on you, Apple management!!
That’s how they force the word to have to go to the damn Apple Store. I always go to at@t and pretend I’m playing with the MacBooks when I’m really fixing my own.
This feature only works on the MAC, not on WIndows because Apple decided to stop updating Safari for Windows. Steve Jobs complained that Adobe Flash was a closed system and that was one of the reasons Apple gave to support their decision of not allowing Flash on their mobile devices. A few years later and we are now seeing that Apple is a close system. It only allows to develop apps for their iOS system on Apple computers, it does not provide the basic development tools for anybody on other more popular platforms (like Windows) to test and program their sites.
iI think Mr. Cook should resign. He’s no innovator or visionary. He’s a manager alway was always will be. Apple doesn’t even allow an SD Card. Apple is falling behind Sansung fast.
I see you’ve blocked PC based developers from supporting the IPad and other IOS devices by only allowing debug of IPad web content via a MAC. Nice touch. Typical insular Apple maneuver, and classic shoddy behavior.
And your users and company wonders why so many of us have grown to dislike you?
No one else in the industry plays this stupid game except for Apple.
Clue: Buy a mirror.
Your issue is probably that you need OSX 10.7+ and Safari 6.x. Damn you to hell Eric Schmidt, and the SEC too!
I’m sure I am not the first to tell you that Apple has totally screwed the HTML5 development community with this change in debugging. I’m also sure that this comment will never see the light of day on this web site. My company says I need to develop for iPhone and iPad, but I can’t get a Mac computer. Now I am just pissed enough to make sure I never own a Mac.
What if after completing described steps, I do not see iDevice in Develop menu? Is there requirement on Mac OS X version for example? I’ve also read somewhere that currently it works only with iPad Simulator, but not the actual device? Any insight on this?